
HEEM
Examining how AR and AI can be used to enhance
the real estate user experience

Project Type - Solo
Timeline - 2 1/2 weeks
Role(s) - UX Designer, UI Designer, UX Researcher
Tools - Figma, Photoshop, Illustrator, Pen and Paper
HEEM is a conceptual case study focusing on pain points in the real estate industry, specifically the property showing stage of the rental process. I address key pain points for tenants and brokers by simplifying property previsualization. As someone who works in a real estate-adjacent industry, I designed HEEM as an app that simplifies and addresses a key pain point, property previsualization, for Tenants and Brokers/Building Managers.
As a designer, I challenged myself to explore Augmented Reality (AR) and Artificial Intelligence (AI) technologies to tackle challenges in the real estate rental process.
This case study is broken down into two phases:
Phase 1
Conceptualize how AR could be used with HEEM's cameras and explore how HEEM could address common real estate pain points. How could I design HEEM to make property showings and correspondances easier for both prospective tenants and real estate brokers?
Phase 2
Explore HEEM’s capabilities with AI technology and analyze how AI could hypothetically enhance HEEM, in relation to its competitors.
Phase 1
Building HEEM's foundations and Augmented Realty camera integration
Who needs HEEM and why?

My background for developing HEEM comes from my experience working at my family’s business. My family manages multi-unit buildings and they often correspond with both real estate brokers and tenants in the apartment rental process.
Having observed this process from both the renter/broker’s side and the tenant’s side, I understand the distinct pain points for all parties involved, such as miscommunicating leases, scheduling in-person apartment showings, and conveying the correct apartment information.
Research
Gathering information and identifying HEEM's objectives
User Interviews
Before designing the mockups for HEEM, I wanted to explore these technical pain points in depth to understand what prospective users might need. And to fully understand the ins and outs of the real estate industry, I interviewed a prospective tenant and a real estate broker to understand both their perspectives and how the rental process works.
I asked the two participants questions about their rental experiences, focusing on what they listed as their criteria for showing an available unit (The Broker/business side) or deciding on a property and signing a lease. (The Tenant side) I also asked them about their thoughts on AR to determine whether or not using AR could further enhance their experiences and factor in their renting decisions.
Interview Results and Defining Focus
I've noted the following key observations (shortened) from both Tenant and Broker interviews:

"I'd love to see more transparency in the rental process, like the ability to view the apartment’s dimensions and any unit fixtures I need to know about, like previous tenant damages.
I don't like 360 virtual viewings of apartments, so I'd like to see them in person. I have a lot of big furniture, so I'd like to get real-time details about flooring, wall, and ceiling measurements, to make sure everything will fit."

"I want tenants to browse our properties in person before making a decision to sign a lease with us.
We've had tenants who moved in and complained about not finding enough space for their stuff or couldn't locate things like AC units and outlets. So it would be good to have something to help tenants (and us) remember apartment details."


Following the interviews, I concluded that AR would be helpful for a real estate app like HEEM and decided to pursue this feature further on the app. Using their interviews, I broke down the participants’ needs and wants into 4 plausible features :
-
Log In and Sign Up forms, separate for prospective tenants and brokers/real estate businesses.
-
Use AR to take apartment photos, measure property dimensions, and view more information about the space in an immediate setting.
-
Book an in-person showing of the apartment and contact the broker or building managers who post the listings.
-
Upload and cast AR furniture into the apartment space for tenant’s pre-visualization purposes.
While both participants emphasized very valid and notable key points about the rental process (especially easing communication between tenants and brokers/building owners), in the interest of this project’s shorter time frame, I decided to focus on developing the AR camera for virtual staging and pre-visualization.
" I'm open and optimistic to using AR technology for the real estate experience! It'll be cool to visually plan out where everything would go in an apartment with AR." - Tenant
" I would use AR to show information of the apartment interiors to Tenants, so I wouldn't have to measure it myself." - Broker
Define
Defining and prioritzing HEEM's key components
After deciding to prioritize the AR camera, I organized my thoughts on how to access the camera in the form of a journey map.
In the interest of time, I concentrated these journeys on the tenant side, because the priorities of real estate businesses and realtors are significantly different from those of a prospective tenant's.




So as a way to learn about the user’s thought process, I split up the features into separate journeys that followed situational scenarios that they may face.
For instance, I mapped out what would happen if:
-
Users wanted to change their view from one room to another?
-
What would happen if they wanted to use the AR camera to measure and detect apartment dimensions?
-
If the user was going through an empty apartment, what would it look like if they wanted to project furniture in the interior?
Visually showing these hypothetical scenarios informed the direction I chose to take with the eventual wireframe designs.
Low-Fidelity Wireframes
Sketching and designing HEEM's layouts for prototyping




The journey roadmaps became the foundations for HEEM's mid-fidelity wireframes.
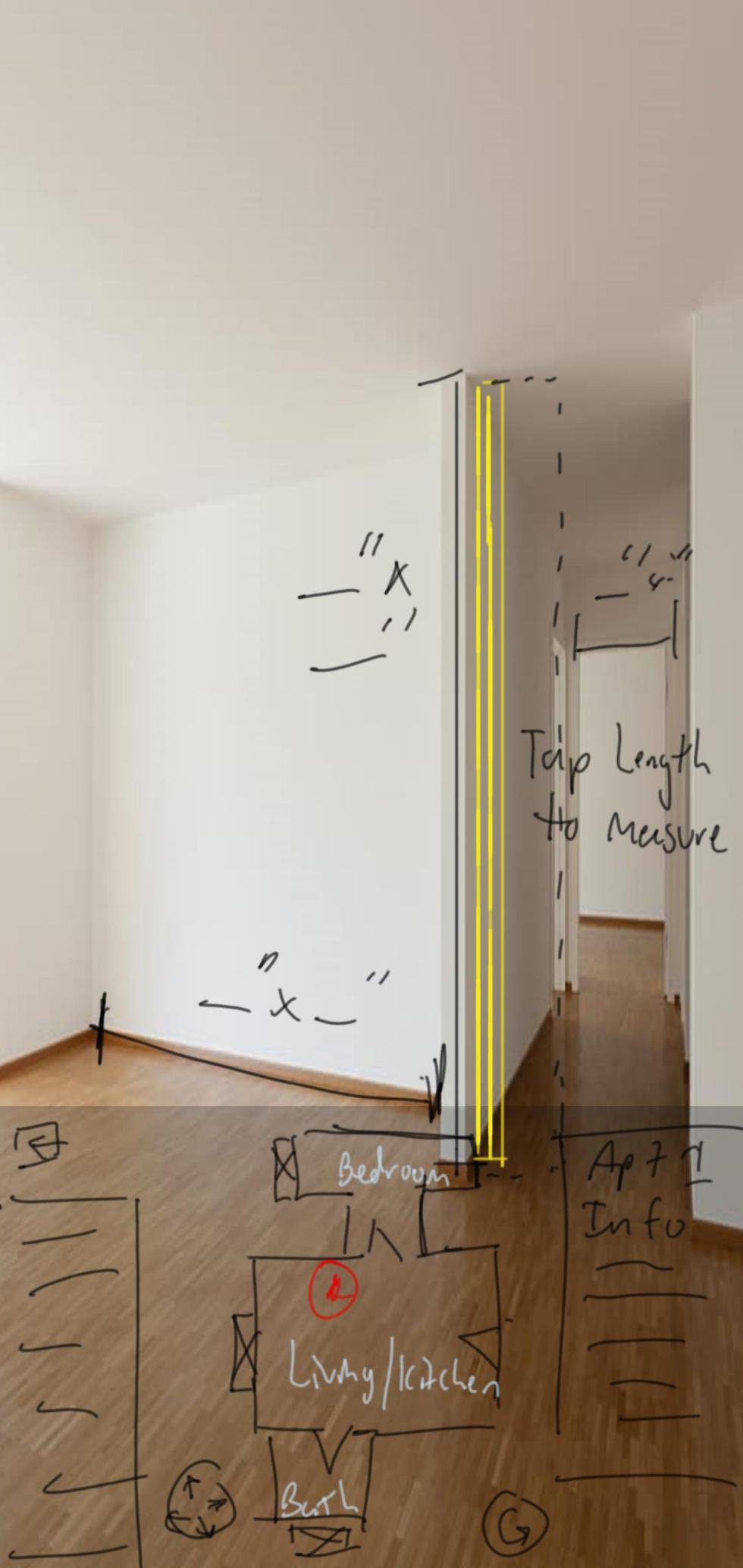
I organized my objectives for these features by sketching out the visual layouts on paper. I also sketched over pictures of real-life apartment interiors to visualize what the AR screens could potentially look like.
.png)
HEEM Process 1 - Access AR camera and upload furniture
.png)
HEEM Process 2 - Instant AR scanning of Apartment interior for results
.png)
HEEM Process 3 - Uploading own images (ex. furniture) and projecting onto AR camera view
After sketching, I moved on to creating the low-fidelity wireframes based on the user journeys and previous research. I was aware that the HEEM wireframes needed to work responsively for mobile screens, so I designed the wireframes on Figma and simultaneously projected these mobile wireframes onto my phone to determine the appropriate sizes and information hierarchies for each page.
Since I was designing for mobile screens, I understood that the app and certain icons would show up differently for every user, depending on what kind of phones they are using. (ex. Different dimensions between an iPhone vs. Androids) So I was conscious to design these screens on a universal phone screen template so the HEEM app wouldn’t seem exclusive to any specific brand of cell phone.
Prototyping and Usability Testing
Testing and refining the HEEM prototype
Following the wireframes, I contacted two participants who were willing to test out the hi-fidelity prototype and asked them to test out four scenarios in the prototype.
These scenarios highlighted the following tasks:
-
Logging in and signing up for the app.
-
Using the AR camera to navigate around a property and look up property information in real-time.
-
Browsing property listings and booking a tour of a listing with a broker online.
-
Using the AR camera to cast virtual furniture into the property space for pre-visualization and customization purposes.
This was an important stage in the process because I wanted to see if the prototype's layout, visual hierarchy, and navigation were clear and accessible to users.
Based on my Usability testing round, I learned the following about the new prototype:
-
Both participants thought that user onboarding (log in/sign up) and booking a tour on the app were pretty straightforward tasks, because they are commonly used forms in mobile apps.
-
However, I had to manually guide my users through some of the AR related tasks, because they required a previous understanding of AR and 360 camera views.
-
The participants were unfamiliar with the onscreen visual cues that appeared in the AR camera, such as the bottom navigation arrows and the camera button.
Overall, the feedback from this usability testing round was very helpful because it reminded me to focus on the app's visual affordances and how they would influence user engagement.
I learned that with a visual-heavy feature like an AR camera, I needed to lean more into designing cues that aid users in the property viewing experience, without guidance.

I also worked on establishing HEEM’s visual brand for the high-fidelity mockups. I created a style guide that served as a visual reference for HEEM’s typefaces and color palettes. I wanted HEEM’s overall look to be bold, yet uncomplicated and modern.
Phase 1 Takeaways
What did I learn? What could I have done differently? What's next?
For me, developing HEEM was an interesting and tricky experience from a UX perspective. Up until this point, I had designed responsively for both desktop, tablet, and mobile devices. Not only was I challenged to conceptualize a mobile app with AR capabilities from scratch, but I was focusing on real estate. I had to learn more about the basics of real estate and leasing properties from both tenant and broker/business sides to understand who I am designing for and how to make it work for them.
On a technical level, I learned how to design AR capabilities in my mock wireframes. Because mobile AR was a challenging component to incorporate in a UX prototype, I brainstormed a variety of ways AR could be presented through HEEM’s camera and navigation settings.
If I had more time to explore the HEEM app, I would address the following:
1. Enhancing HEEM's online reservation/scheduling feature.
During my interviews, both the Tenant and Broker highlighted the importance of clear and open communication in the rental process. While the AR camera is a key feature of the app, seamless scheduling and coordination of property showings and lease signings are equally essential to HEEM's effectiveness as a real estate platform.


I drafted early versions of HEEM's online reservations above, but I believe that this could be further explored.
2. Further expanding the prototype to address the business side of real estate.
For instance, what would happen in the app if a realtor wanted to post or take down an apartment listing? How would the realtor respond to a tenant’s reservation via HEEM’s booking feature? And how would a realtor post and update property information using the app’s AR camera mode?
3. Conducting more usability tests that enhance and explore HEEM's current prototype scenarios.
This would include scenarios such as editing reservations and using visual markers for outlets and wiring in the apartment interiors.
Overall I felt accomplished because I pushed myself to experiment with AR as nuanced as the rental process on mobile screens.
Phase 2
HEEM and Artificial Intelligence (AI)
Artificial Intelligence (AI) is revolutionizing how users interact with real estate industry platforms.
Popular real estate platforms such as Zillow and Trulia use AI to automate property viewing and enhance client interactions. HEEM’s Phase 2 focuses on leveraging AI, specifically Image/Video Generative AI (Gen AI), to improve Virtual Staging, Virtual Tours, and Property Listings to evolve and maintain its competitive edge in the market.
In Phase 1, I introduced HEEM’s AR camera, which enabled users to pre-visualize interiors, overlay furniture, and view apartment details like dimensions and material information. Gen AI tools could elevate this further by creating customizable, accurate interiors within seconds. And this section will explore key applications, notably Instant Virtual Staging and AI-powered Visual Identification/Tagging, while comparing HEEM’s potential with similar AI-driven competitors like REimagine Home and Restb AI.
Competitive Analysis
Looking at Real Estate tools and how they compare to HEEM?
Gen AI for Virtual Staging
HEEM utilizes AR cameras to aid users in staging and previsualizing real estate properties. Because of this, I was inspired to look more into how Gen AI further enhances virtual staging. The AI platform REimagine Home is a solid example of how I propose HEEM could utilize Gen AI in its visual features.
REimagine Home uses Gen AI to transform and recreate uploaded images of home interior and exterior spaces. Users type in personalized inputs for their image results (ex. show a fully furnished or renovated room in X or Y style) and REimagine Home would regenerate the property photo accordingly. For instance, the platform uses Gen AI to virtually furnish empty interiors, generate an already-finished space into an empty one, and customize interior features by selecting anywhere in the space and selecting new filters for them.
.png)
1. REimagine Home uses generative AI to stage empty interiors - Great for Property Managers staging their properties.
.png)
2. AI assisting in visualizing empty spaces - Great for previsualizing fully furnished properties into empty spaces for new Tenants.


3. Custom AI filters - Great for Tenants, Brokers/Managers, and even property Contractors to filter and select specific property areas and styles for more previsualization and redesign ideas.
As shown above, REimagine Home leverages generative AI for property staging, allowing users to customize and redesign spaces before renting. HEEM could benefit from similar features, such as versatile filters and options for staging empty or furnished rooms. For example, brokers could use AI to virtually empty an apartment still occupied by a current tenant or furnish it with a prospective tenant’s furniture for better visualization. Integrating such tools with HEEM’s existing AR camera could streamline the staging process for brokers, property managers, and tenants alike.


However, a limitation of REimagine Home’s AI is its inability to process images and filter inputs in real time. During the research stage in Phase 1, the interviewed Tenant expressed a preference for in-person apartment tours where they could visualize spaces firsthand.
So HEEM could address this by combining AI filters with its AR camera to enable instant customization during live showings. This capability would give HEEM a competitive edge by opening its platform to the realistic needs of different tenants, enhancing both virtual and in-person experiences with real-time design and visualization tools.
Gen AI for Virtual Identification or Tagging
HEEM could also broaden its use of Generative AI (Gen AI) by incorporating property identification features alongside real-time previsualization. This would enable property managers and brokers to monitor move-in and move-out conditions, while helping tenants compare properties in greater detail.
Tenants could use HEEM to assess apartment quality by identifying features such as outlet placements, gas lines, and piping. Additionally, users could upload original images of apartments and utilize AI tools to compare them with real-time AR camera feeds, detecting any damages or changes caused by previous or new tenants.
.png)
.png)
1. AI Property Tagging - Great for both Tenants and Brokers/Property Managers to instantly extract and identify property's information furnishings at a glance.
.png)
.png)
2. AI Photo-based Condition Analysis - Great for Tenants to compare and contrast the quality of property conditions with other, similar properties.
A real estate platform that uses Gen AI for visual identification is Restb AI.
Restb AI uses an AI feature called Property Tagging, which instantly extracts data from property images and tags notable features and conditions of the property’s current state. Restb AI also relies on its AI programming and Property Tagging to conduct an in-depth Condition Analysis that compares the quality of the property with similar properties in the real estate market.


By integrating features like Restb AI’s Property Tagging and Condition Analysis, which analyzes property images and tags notable features and conditions, HEEM could further enhance its functionality and aid its users in identifying noticeable (or even undetected) elements in real estate properties.
HEEM could also borrow from Restb AI's identification AI to automate comparative images for move-in and move-out inspections, as well as detect visual discrepancies such as damages or alterations. This approach would streamline inspections, ensure accuracy, and improve the overall user experience for tenants, property managers, and brokers.
Phase 2 Takeaways and Conclusion
What did I learn? What are my takeaways?
Integrating Gen AI into HEEM presents a significant opportunity to strengthen its position in the competitive real estate sector. AI-powered features such as automated staging and previsualization could enhance the platform’s value by streamlining property searches, personalizing user experiences, and improving visual engagement. These advancements would not only attract tenants and brokers, but also drive efficiency and innovation in real estate pre-visualization, positioning HEEM as a forward-thinking and accessible solution in the real estate market.
From a business perspective, exploring Gen AI’s role in real estate platforms like HEEM has revealed both its potential and limitations. While Gen AI could automate processes and enhance visual features, I strongly believe that human-centered design remains critical to meeting user needs effectively.
So HEEM’s strategy must balance AI’s capabilities with rigorous oversight to ensure accuracy, reliability, and ethical AI applications. And by defining clear boundaries and parameters for AI-generated outputs and aligning them with business objectives (such as maximum engagement and impact), updating HEEM with Gen AI could deliver a seamless, user-focused experience that nurtures trust and sets a standard for innovation in real estate.
