
Mirror
Developing brand identity and responsiveness for an
E-Commerce app

Mirror is a fictional clothing chain that sells a range of minimalist, high-quality clothes for affordable prices. The company’s goal is to modernize and rebrand itself for the evolving online retail market.
For the Mirror project, my main objective was to create responsive designs that would address common E-Commerce features, such as online checkout and filtering items. In order to achieve this particular objective, I researched current online shopping trends and designed a new brand that combined my original ideas for an online clothing store with improvements based off other E-Commerce websites.


Research
Conducting preliminary research about E-Commerce apps
In order to understand what potential customers would want from Mirror, it was important to carry out preliminary research.
I broke down my Research Objectives to the following bullet points:
-
Pinpointing users' online clothing shopping preferences and patterns.
-
Identifying specific pain points from the online shopping experience and coming up with solutions.
-
Compare Mirror's competitors to see what about their apps are useful and appealing.
Interview and Survey
To begin, I interviewed four shoppers who frequently shop online and surveyed for seven casual online shoppers.
I conducted all of my interviews over phone and circulated the survey online.
I chose to do both interviews and surveys in this stage because I wanted to get an equal balance of qualitative and quantitative perspectives about the online shopping experience.
Key Interview and Survey Questions:
1. What are your biggest concerns about buying clothes online?
2. Name an online clothing brand that you’ve had a good experience with? In your own words, what does this company do really well?
3. How important is a website’s appearance to you when you’re online shopping?
4. Describe any positive or negative experiences with online shopping.
5. How do online clothing brands engage and encourage shoppers to buy their clothes?
Competitive Research
While the interviews and survey gave me enough information about E-commerce shopping trends and habits, I wanted more information to inform my design choices and understand prospective clientele. So I analyzed competitors and created a user persona to gain additional knowledge on the competing clothing market and empathize with prospective users.
I looked at similar clothing competitors, such as Zara, Macy's, and Uniqlo, because I wanted to understand what works and what doesn’t work about their online branding and marketing strategies. Understanding what's currently trending in these companies helped me gain perspective on the market and informed future decisions for Mirror.
Examples of Competitive Analysis Findings
- New promotions are advertised no the top and front of the page
- Product reviews with phases and rating system (ex. 5 star system)
- Multiple product photos with zoom and 360 turn around options
- Sizing charts for all types of clothing, based off international sizes
- All pop up customer chat windows
- Search bar with extensive filter options and categories, such as sales, styles, trending, etc.
- Links to social media featured clothes from aggregator sites
User Persona

In addition to competitor research, I wanted to empathize with prospective shoppers and learn how they would approach shopping at an E-commerce clothing brand like Mirror. So to get a better understanding of what customers would want, I created a user persona who embodied the thoughts and ideas influenced from my previous interviews. For instance my persona, Gabriel, personifies the target audience of young trendy professionals who want accessibility, transparency, and trendy styles for affordable rates when shopping for clothes.
Key Research Observations
Based on both the primary and secondary research, I uncovered the following observations about online shoppers:
-
Users like having clear references and reviews to inform their shopping decisions.
-
Users need to easily search and filter clothing items to pick what they want.
-
Users want an easier way to determine how online clothes would fit their bodies.
-
Users like saving money and using social media or 3rd party recommendations.
These discoveries pinpointed what online shoppers want and outlined a clear guideline for Mirror's eventual wireframes and prototype.
Defining Stage
Identifying and narrowing down key objectives
The next step in my process was to use the previous research to define and establish Mirror's goals and direction. I explored multiple methodologies, such as creating a venn diagram and site roadmap, to prioritize plausible features to pursue.
In this defining stage, I found that creating task flows/user flows, establishing the site's map, and organizing a card sorting session helped me to further narrow down Mirror's crucial elements.
Card Sorting
.png)
While I was gathering my primary and secondary research, I needed to evaluate more user behaviors, specifically how prospective users would interact and respond to clothing categories.
So I administered a card sorting session that presented four participants with cards listing a variety of clothes. I chose to host a card sorting session because card sorting allowed me to develop the information architecture and structure of choosing and filtering clothes.
I asked my participants to sort the articles of clothing with categories of their own choosing. Their responses informed how I would eventually set up the basic infrastructure of Mirror’s shopping experience.
Site Map

The next step was to take the most common categories identified in the card sorting activity and formally incorporating them into Mirror's navigation and features.
So I created a site map that visually organized the basic features of the website, such as a homepage, contact page, browse pages, etc.
After laying out the basic components of the website, I referred back to the results of the card sorting sessions to inform which clothing categories would be highlighted in the website.
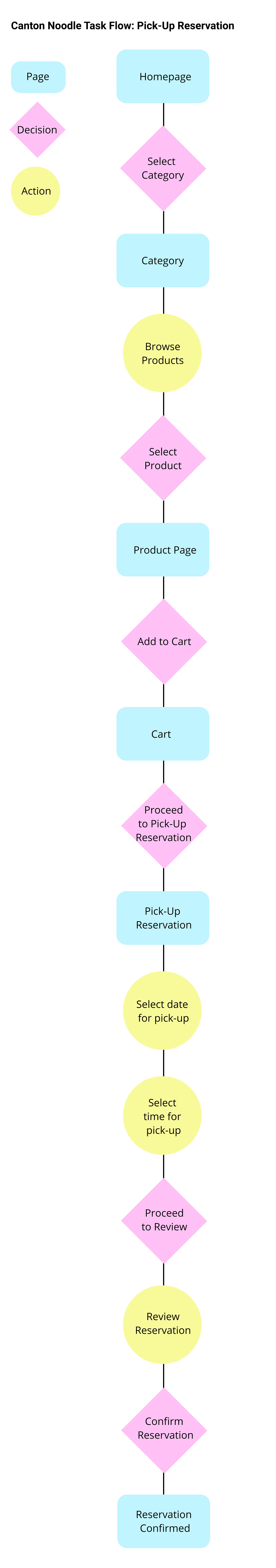
User and Task Flows



Following the site map, I also created user and task flows based on how users would potentially go about navigating around the website and how they would check out certain items or features.
For the Mirror task flow, I listed the basic step-by-step actions of how one would buy clothes from MIrror. And for the user flow, I drew inspiration from my previous user persona and outlined what-if scenarios in which my persona would browse and buy clothes on the site.
Visually mapping out these flows gave me a further sense of perspective on how to organize the website and outlined the direction I needed to take for Mirror's wireframes and prototype.
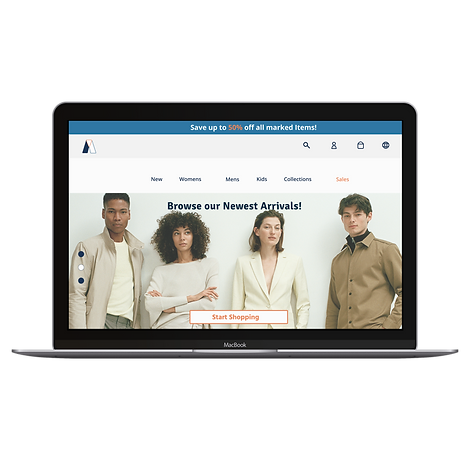
Design
Sketching low-fidelity wireframes and brainstorming Mirror's brand identity




After defining the project goals and establishing the basic infrastructure of Mirror’s website, I designed the lowfidelity wireframes. I blocked out simple shapes in my wireframe sketches to experiment with different page designs and layouts. Then I referred back to my site map and task and user flows and cleaned up the sketches so they would match the components and pages listed on the previous research.

In addition to designing the lo-fi wireframes, I developed Mirror's style guide at the same time. I did this because I wanted to solidify the visual direction of the hi-fidelity wireframes. By confirming Mirror's color palettes, logo designs, and typography early in the design process, I was able to further illustrate the brand identity and visual style that I wanted Mirror to emulate.
Prototyping and Usability Testing
Testing the app's effectiveness and troubleshooting any errors
After I prepared Mirror's style guide and worked on the wireframes, I polished the wireframes and connected them together to create a functioning prototype.

Usability Testing
My next step was to test out the prototype with users. I tested this prototype with three participants, one in person and the other two over phone calls and screen sharing.
I assigned the participants two tasks:
1. Purchase a men's white t-shirt on sale.
2. Purchase a women's black, medium dress.
I asked all of my participants to narrate their process out loud because I wanted to understand how they would go about buying these clothes and if there were any parts of the website prototype that could be improved.
Usability Testing Results Observations:
1. Two users were able to completely finish the two tasks. The third user ran into some filter and navigation errors.
2. All three users agreed that the prototype is clear and straightforward, but there were page elements that should have been condensed for readability.
3. The users switched between using page filters and navigation bar to complete their tasks.
4. All three users liked having reviews on the product pages, but did not engage with the homepage because they disliked scrolling through too many options and features.
UI Style Tile

While I conducted the usability trials, I simultaneously created a comprehensive UI Style Tile inspired by my previous style guide and the new testing results. I chose to work on the UI kit at this stage because I wanted to address the participants' critiques about Mirror's UI readability while editing the prototype. Using the style tile as reference, I polished Mirror's hi-fidelity prototype and kept the UI cohesive and consistent across the entire website.
Iterations
After the usability trials, I revisited the prototype to fix specific critiques. Most of the iterations I made were UI based, however I thought it was necessary to tweak them after usability testing as part of the UX process.
Examples of post-testing iterations included:

1. Fixing freezing errors occurring with the prototype's drop-down filters.



2. Rescaling and realigning images and text size for readability purposes.
Reflections and Future Iterations
The Mirror project was my first full introduction to UX Design and I learned a lot about the UX design iteration process, such as research techniques and prototyping for responsive apps.
If I had more time to edit the Mirror project, I would revise the following in the future:
-
Revisit the hi-fidelity prototypes and condense the layouts of each wireframe.
-
Revisit the responsive homepage designs and polish the look to reflect the minimalist feel of the finalized prototype.
-
Conduct more usability tests to ensure that the functionality issues from the first usability trial (such as stuck filter drop-down menus) are resolved.
